O display LCD 16×2 é uma das opções mais usadas quando se necessita de uma interface para os projetos. Isso porque ele é barato e relativamente simples de usar. Além do fato de que é possível encontrar shields para o Arduino, facilitando bastante o processo de montagem do circuito.
O que é
A sigla LCD significa Liquid-Crystal Display, isto é, um display de cristal líquido. Isso implica que ele é um componente capaz de formar “imagens”.
O LCD está presente em diversos equipamentos, mas, neste caso, nós vamos falar do LCD 16×2 que é um componente pequeno, comparado com as televisões LCD. E ele pode ser programado facilmente usando as bibliotecas já existentes, tanto para o Arduino (AVR), quanto para o PIC ou outro microcontrolador em questão.
 Fonte: Wikipedia
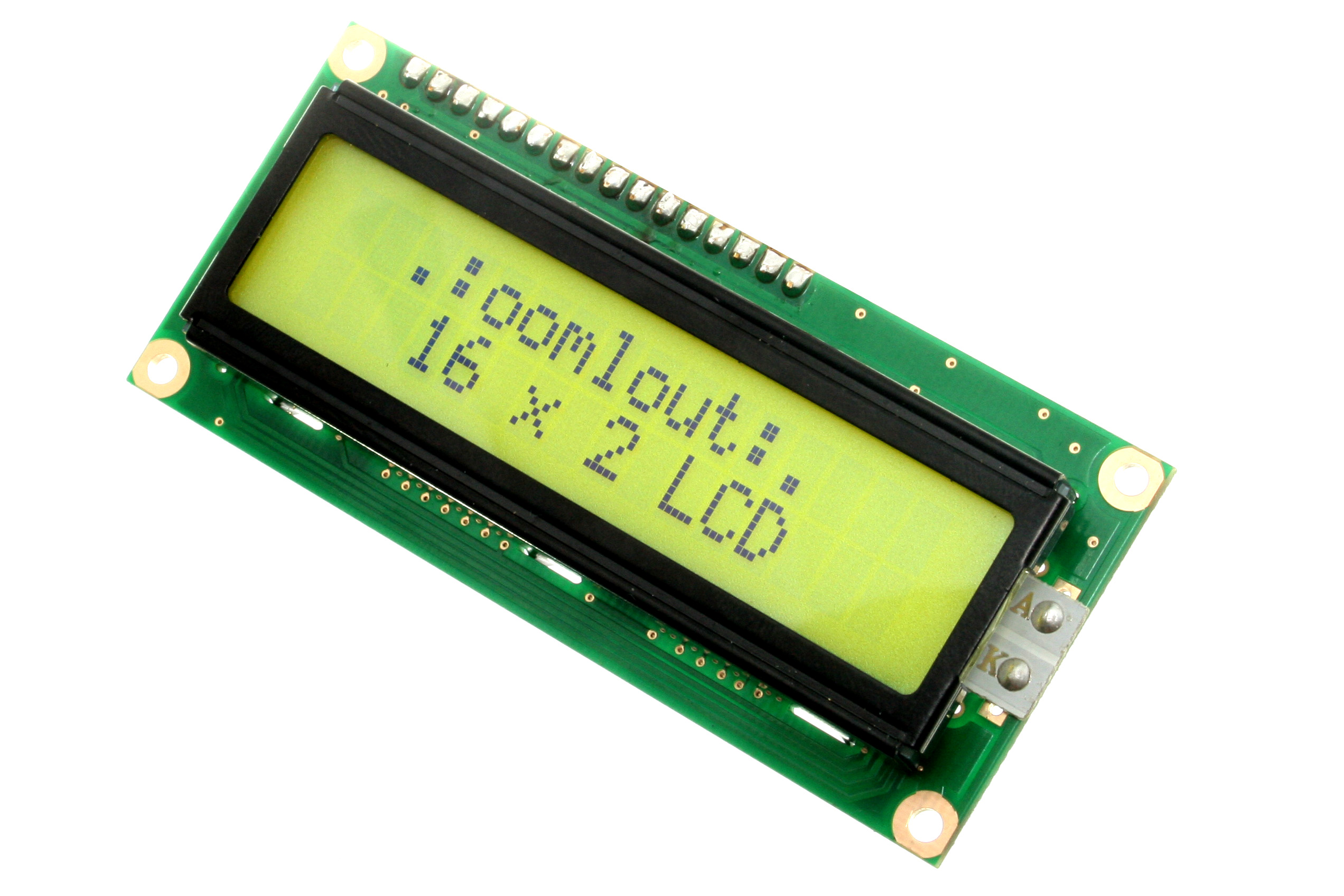
Fonte: WikipediaO fato dele ser 16×2 significa que ele é capaz de mostrar 16 caracteres por linha e que ele possui duas linhas. Se você tiver interesse em saber como programar o display sem usar a biblioteca pronta, os dois pdfs abaixo são muito interessantes e podem te ajudar muito nesse processo:
Características

O display em si é só o que está na placa verde da imagem acima. Mas, como é o caso da imagem, é possível encontrar shields ou módulos que acoplam o display em uma placa. Isso serve para facilitar a ligação do display com o Arduino e para adicionar alguns componentes interessantes a mais.
O shield da imagem, por exemplo, acompanha 6 botões (normalmente conectados ao A0) que auxiliam bastante a criar aplicações em que o usuário tem que interagir com o display. E também tem um potenciômetro para regular o brilho.
Pinos
O LCD 16×2 contem 16 pinos, pela ordem:
- GND ou Vss – Pino de alimentação que deve ser ligado ao GND
- Vcc ou Vdd – Pino de alimentação que deve ser ligado no 5V (Pode variar em torno de 4,7V – 5,3V)
- VO ou Vee – Pino que regula o contraste. Quanto maior for a tensão (0-5v), mais o display ficará nítido.
- RS – Pino para controlar o display. Quando recebe sinal baixo seleciona o registrador de comando e, quando recebe sinal alto, seleciona o registrador de dados.
- RW – Pino de leitura ou escrita. Quando recebe sinal baixo entra no modo escrita e, quando recebe sinal alto, entra no modo leitura.
- E – Manda dados para os pinos de dados quando um pulso de sinal alto para baixo é dado.
- ao 14. D0 à D7 – Pinos de dados. Normalmente o display é controlado no modo 4bits, ou seja, usa-se só do D4 ao D7.
15. e 16. A (ou Led+) e K (ou Led -) – Pinos que alimentam o LED responsável pela luz de fundo do display.
Circuito
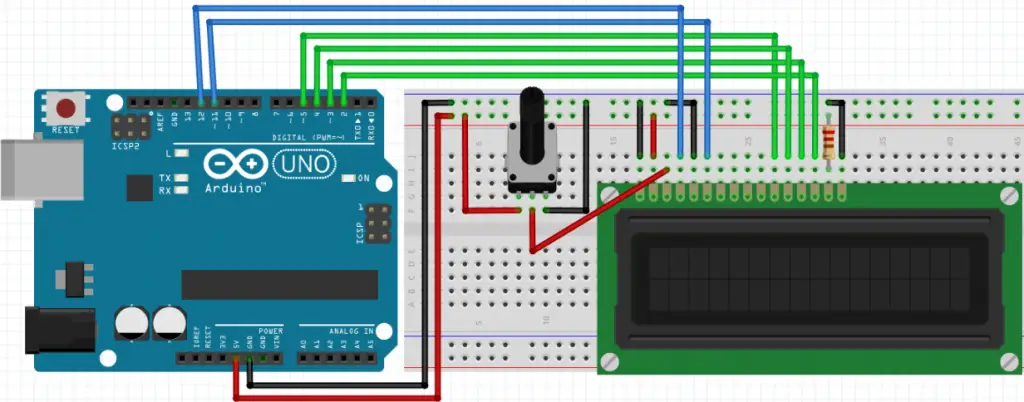
Se você possui um shield, então basta encaixá-lo no Arduino. Mas, se esse não for o seu caso, a ligação do display com o Arduino está mostrada abaixo:

Apesar de parecer complicado, é um circuito bem simples até. O pino GND deve ser ligado ao GND do Arduino. O Vdd ao 5v. O VO deve ser ligado ao terminal central de um potenciômetro e os outros pinos do potenciômetro devem ser ligados, um ao GND e o outro ao 5v. Se você quiser eliminar o potenciômetro, tente ligar o VO direto ao GND. O pino RW deve ser ligado ao GND.
Em relação aos pinos de dados, você pode mudá-los, mas vou mostrar a ligação padrão: o pino RS deve ser ligado ao pino 12 do Arduino, o pino E ao pino 11, e do pino D4 ao D7, devem ser ligados do pino 5 ao pino 2 respectivamente.
Os ultimos dois pinos (A e K) talvez não precisem ser ligados, portanto teste sem ligá-los para economizar recursos. Se não funcionar, basta ligar um resistor (não tem valor exato, recomendo 220Ω) no pino A e a outra ponta do resistor no 5v. E o pino K deve ser ligado no GND. Feito isso, basta programar.
Programação
Comandos de inicialização
Vamos utilizar a biblioteca pronta que já vem com a IDE do Arduino, que é a LiquidCrystal. Nos exemplos, é possível encontrar diversos códigos interessantes para poder testar o display, mas vamos entender os comandos básicos:
A instância (uma forma de referenciar o display dentro do código) do lcd precisa ser definida e fazemos isso com o seguinte comando:
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
Os números correspondem aos pinos que ligamos anteriormente. Traduzindo para ficar mais fácil entender.
LiquidCrystal lcd(pino Rs, pino E, D4, D5, D6, D7);
Então, se você deseja ligar os pinos de dados diferente do circuito que mostrei, é só lembrar de mudá-los na programação também. No caso do shield que mostrei, a pinagem certa é a seguinte:
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);
Enfim, o segundo passo é iniciar o display:
lcd.begin(16, 2);
O 16,2 se refere justamente aos 16 caracteres e as duas linhas que mencionei anteriormente.
Comandos de escrita
Agora, basta usar o display como você quiser, e os comandos que vão te ajudar nesse processo são:
- lcd.print(“AlgumaCoisa”);
- Se você quiser escreve algo, é só usar esse comando. Retire as aspas e coloque o nome de uma variável para printar o valor dela.
- lcd.setCursor(0, 0);
- Obvio, você não quer sair escrevendo em qualquer lugar, e pra isso existe o comando acima que define a posição do cursor, que é a posição onde o LCD irá escrever a partir do momento que o comando foi digitado. O primeiro parâmetro define a coluna e o segundo a linha. Por padrão, a escrita ocorre em 0,0 que é: na primeira linha, a partir da primeira coluna.
- lcd.clear();
- Esse comando basicamente limpa a tela e volta o cursor pra 0,0.
- Ele pode ser um pouco lento para ser executado, então talvez seja mais interessante limpar o display utilizando o comando lcd.print(” “) com vários espaços.
Criando Caracteres
O LCD ainda te permite criar caracteres customizados, isto é, criar símbolos para você printar no display. Cada quadrado do display, que representa um caractere, possui 8 quadradinhos menores no sentido vertical e 5 no sentido horizontal. Então, para criar símbolos, você deve desenhar usando esses quadradinhos e isso é feito da seguinte forma:
1 2 3 4 5 6 7 8 9 10 | byte heart[8] = { //Codigo que está no exemplo da biblioteca do liquidcrystal 0b00000, 0b01010, 0b11111, 0b11111, 0b11111, 0b01110, 0b00100, 0b00000 }; |
Onde cada linha que começa com 0b representa uma linha de quadradinhos. O 0 representa um quadrado apagado e o 1, um quadrado aceso. Então, basta desenhar o seu símbolo usando 1s e 0s. Repare que no código acima (simbolo de um coração), os números 1s formam um coração, de fato.
Caso você tenha dificuldades nessa parte, existe um programa que desenvolveram no Excel que gera o código do símbolo automaticamente a partir de um desenho que você fizer. E você pode baixar ele aqui.
Agora que nós desenhamos o símbolo, precisamos ainda fazer duas coisas. A primeira é declarar para o programa o símbolo:
lcd.createChar(0, heart);
No primeiro parâmetro, você coloca o número ao qual seu símbolo está endereçado, no exemplo acima é o 0. E, depois coloca o nome da variável que está guardado seu desenho. No exemplo acima, fizemos o desenho do coração na variável chamada heart. Por fim, a segunda etapa é desenhar o símbolo. Defina onde quer colocá-lo (a posição do cursor) e use o comando:
lcd.write(0);
O número dentro do parêntese é o número que você definiu como o “endereço” do símbolo. No nosso exemplo, o simbolo do coração está endereçado ao 0.
Exemplo de códigos
//Programa: Teste de Display LCD 16 x 2
//Autor: FILIPEFLOP
//Carrega a biblioteca LiquidCrystal
#include <LiquidCrystal.h>
//Define os pinos que serão utilizados para ligação ao display
LiquidCrystal lcd(22,23, 24, 25, 26, 27);
void setup()
{
//Define o número de colunas e linhas do LCD
lcd.begin(16, 2);
}
void loop()
{
//Limpa a tela
lcd.clear();
//Posiciona o cursor na coluna 3, linha 0;
lcd.setCursor(3, 0);
//Envia o texto entre aspas para o LCD
lcd.print("FILIPEFLOP");
lcd.print("\n");
lcd.print("ANDERSON OK");
lcd.setCursor(3, 1);
lcd.print(" LCD 16x2");
delay(5000);
//Rolagem para a esquerda
for (int posicao = 0; posicao < 3; posicao++)
{
lcd.scrollDisplayLeft();
delay(300);
}
//Rolagem para a direita
for (int posicao = 0; posicao < 6; posicao++)
{
lcd.scrollDisplayRight();
delay(300);
}
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | #include <LiquidCrystal.h> LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { lcd.begin(16, 2); } void loop() { lcd.clear(); lcd.setCursor(2, 0); lcd.print("Bem-vindo ao"); lcd.setCursor(0, 1); lcd.print("Mundo Projetado"); delay(3000); lcd.clear(); lcd.setCursor(1, 0); lcd.print("Curta a pagina"); lcd.setCursor(3, 1); lcd.print("no Facebook"); |
Fonte:\\
http://mundoprojetado.com.br/display-lcd-com-arduino/





![[Visual Basic] Simulador de Tela Azul (BSOD) - YouTube](https://external-content.duckduckgo.com/iu/?u=https%3A%2F%2Fi.ytimg.com%2Fvi%2FN7E-g5X-cHA%2Fmaxresdefault.jpg&f=1&nofb=1)